

以下の2枚の写真をご覧ください.左が D1 から出力された画像をそのまま縮小したもの, 右は色空間の変換処理を適切に行ったものです.

|

|
| 色空間の処理を行っていない画像 | 色空間を D1 から web 用に変換した画像 |
画像では様々な色を,0から255までの数値の組み合わせ(赤・青・緑の3つの組み合わせ)で表します. 例えば赤が 255, 青と緑が 0 であったとすると,最も鮮やかな赤を表すことになります.
しかし困ったことに,この「赤」がどれぐらい鮮やかな赤であるのか,というと,これが一通りに決まっていません. この「実際の色」と「数値」の関係を表すものを色空間といいます.
コンピュータのディスプレイは,色の再生範囲がさほど広くありません.そこで,
| 実世界の色(人間が知覚し得る色の範囲) | 赤 | 赤1 | 赤2 | 赤3 | 赤4 | 赤5 | 緑5 | 緑4 | 緑3 | 緑2 | 緑1 | 緑 | ||||||
| ディスプレイ上で表現できる色の範囲 | 赤3 | 赤4 | 赤5 | 緑5 | 緑4 | 緑3 | ||||||||||||
| 計算機上の数値の範囲 | <-- | --- | --- | --- | 色 | 空 | 間 | A | --- | --- | --- | --> |
の矢印の範囲に画像に格納される数値を割り当てていると考えてください.つまり最も赤に近い数値を指定すると「赤3」が表示され,最も緑に近い数値だと「緑3」が表示されるわけです.
しかし D1 はもっと広い範囲の色を撮影することが出来るため,数値の範囲として
| 実世界の色(人間が知覚し得る色の範囲) | 赤 | 赤1 | 赤2 | 赤3 | 赤4 | 赤5 | 緑5 | 緑4 | 緑3 | 緑2 | 緑1 | 緑 | ||||||
| カメラが取り込める色の範囲 | 赤1 | 赤2 | 赤3 | 赤4 | 赤5 | 緑5 | 緑4 | 緑3 | 緑2 | 緑1 | ||||||||
| 計算機上の数値の範囲 | <-- | --- | --- | --- | --- | --- | 色 | 空 | 間 | B | --- | --- | --- | --- | --- | --> |
の間の色を色空間Bで表しています.しかし数値としては,同じように 0-255 の値の組み合わせですから,
これをそのまま色空間の変換処理なしにディスプレイに表示すると,かなり鮮やかな赤「赤1」であったはずのものが
「赤3」のようにくすんで表示されてしまうことになります.
さらに,鮮やかな色だけでなく,他の色についても全体に色がくすんでしまいます.例えば実際には「赤3」であったはずの色が「赤5」のようなくすんだ色で表示されます.
これは,ディスプレイの色の表示範囲が狭いので仕方ないのですが,せめてディスプレイ上で再現できる範囲(赤3から緑3の範囲)だけは正確に表示してくれるほうがいいですよね.
そこでこの問題を避けるために,D1 で使われている色空間Bで撮影された画像を,色の再生範囲の狭い色空間Aで表されているような機器で表示する場合,以下の処理を行います.
具体的には,D1 で用いられている色空間Bは NTSC(1953),それに対して Windows パソコンの表示で一般に使われている色空間Aは sRGB といいます.
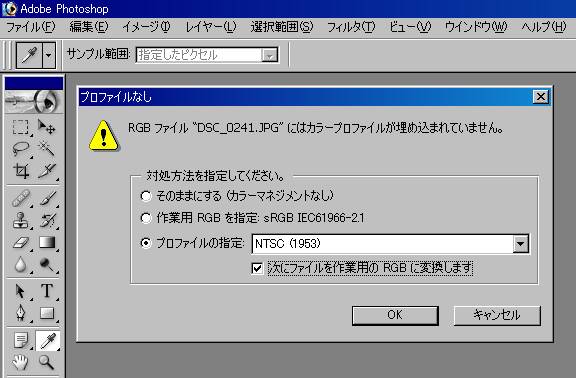
以下の画像は Photoshop 7.0.1 に適切な設定を行うことにより,画像を NTSC として解釈し,それを sRGB の色空間へ変換する設定を表しています.

ただし,色空間をより鮮やかに見えるものへと変更する(例えば上記のように NTSC から sRGB へと変更する)と,そのぶん,もともと鮮やかであったはずの部分の色が色潰れを起してしまい,ベッタリとした写真になってしまいます.
以下では,Photoshop にて色潰れの警告表示(色域外警告)を表示したものです.グレーで表示している部分が色潰れを起している部分となり,この領域は色の変化が全てなくなってしまいます.コンパクトデジタルカメラなど通常のカメラはこういう写真を撮影しているものであり,色の再現という意味ではまったくなっていないことがわかります.

|

|
| D1から出力された NTSC のまま | NTSC --> sRGB へ色域変換したもの |

|

|
| 色域外警告:警告が出ているのは暗部のごく一部 | 色域外警告:警告が出ているのは花びらまで広がっている |
つまり,画像をレタッチしたり保存したりする,またはディスプレイよりも色域の広い出力装置(例えばプリンタなど)へ画像を出力することを考えると,sRGB へ変換したものより,オリジナルの NTSC の画像を用いるべきだということが分かります.またカラープロファイルの切り替えられるカメラの場合,より広い色域での撮影を行うほうがいいでしょう.
私も面倒なため色空間の補正処理はほとんどやっておらず,そのまま web 原稿としていました.
しかし,やはり適切に処理しなければ良い画像は得られません.
ソフトウェアでは,例えばフリーの IrfanView などは色空間をまったく勘案しません.
そのため,このソフトでサムネイル作成などを行うと,オリジナルの画像データを配布する上では良いのですが,
ただしい色が再生されるわけではありません.(画面の上でも,くすんだ色として表示されます.)
Photoshop はうまく使うと色空間の変換が可能ですが,設定はやや複雑です.詳しくは以下を参照ください.
http://www.asahi-net.or.jp/~mr2y-knst/colormanage/cms/what_cms.htm
ニコンのデジタルカメラを使っている場合は,Nikon View を使うと自動的に色空間の補正をしてくれます.
試しに,同じ画像を Nikon View と手持ちのソフトの両方で表示し,比べてみてはどうでしょうか.